Simulating an LED Screen in Unreal Engine with Materials
Today, I want to share a cool project I've been working on: simulating an LED screen using materials. This is a nifty way to create realistic LED displays within your scenes, whether it's for a massive billboard or a sleek smartwatch.
The Concept
The basic idea is to create a material that mimics the behavior of an LED screen by placing "pixels" with the correct RGB brightness values. This material can automatically adjust the pixel grid based on distance and angle to avoid visual artifacts. Let's dive into how this is done.
Pixel Types and Their Impact
Different types of pixels can dramatically affect the look and feel of your LED screen. Here are some examples:
-
Traditional LED: These give a classic LED look with distinct pixel gaps.

-
OLED Screen TV: Provides vibrant colors with minimal pixel gaps, ideal for modern displays.

-
OLED Screen Watch: Designed for smaller screens, offering high contrast and sharpness.

Handling Visual Artifacts
One of the challenges with simulating an LED screen is dealing with artifacts at different angles and distances. To mitigate this, I've masked the pixel grid at distances greater than 150cm and at high perpendicular angles. This helps maintain the integrity of the image without the grid becoming overly noticeable.

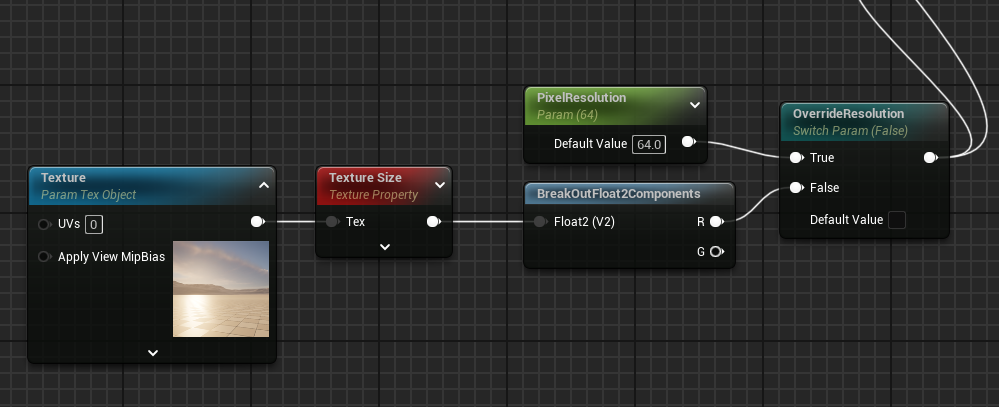
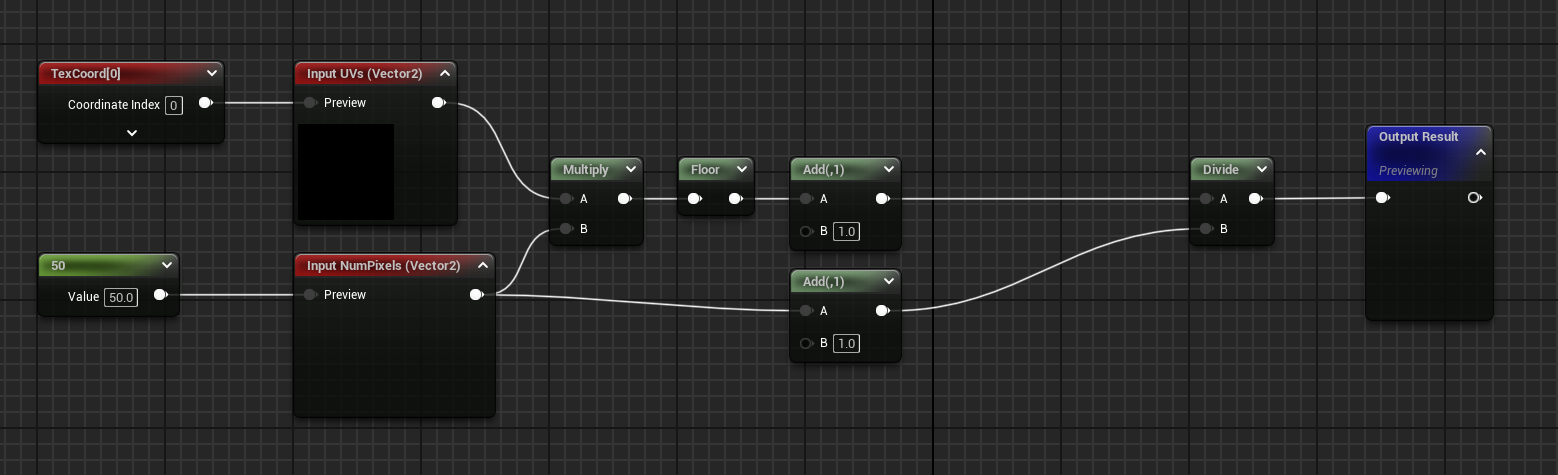
The Pixelation Process
Here's the fun part! This bit of code is responsible for pixelating the image. We calculate the number of pixels required and then modify the UVs of the texture we want to display. By creating a Nearest Filter sample of the image, we remove the soft edges between pixels and create well-defined lines that can be used to modify the brightness of each pixel texture.


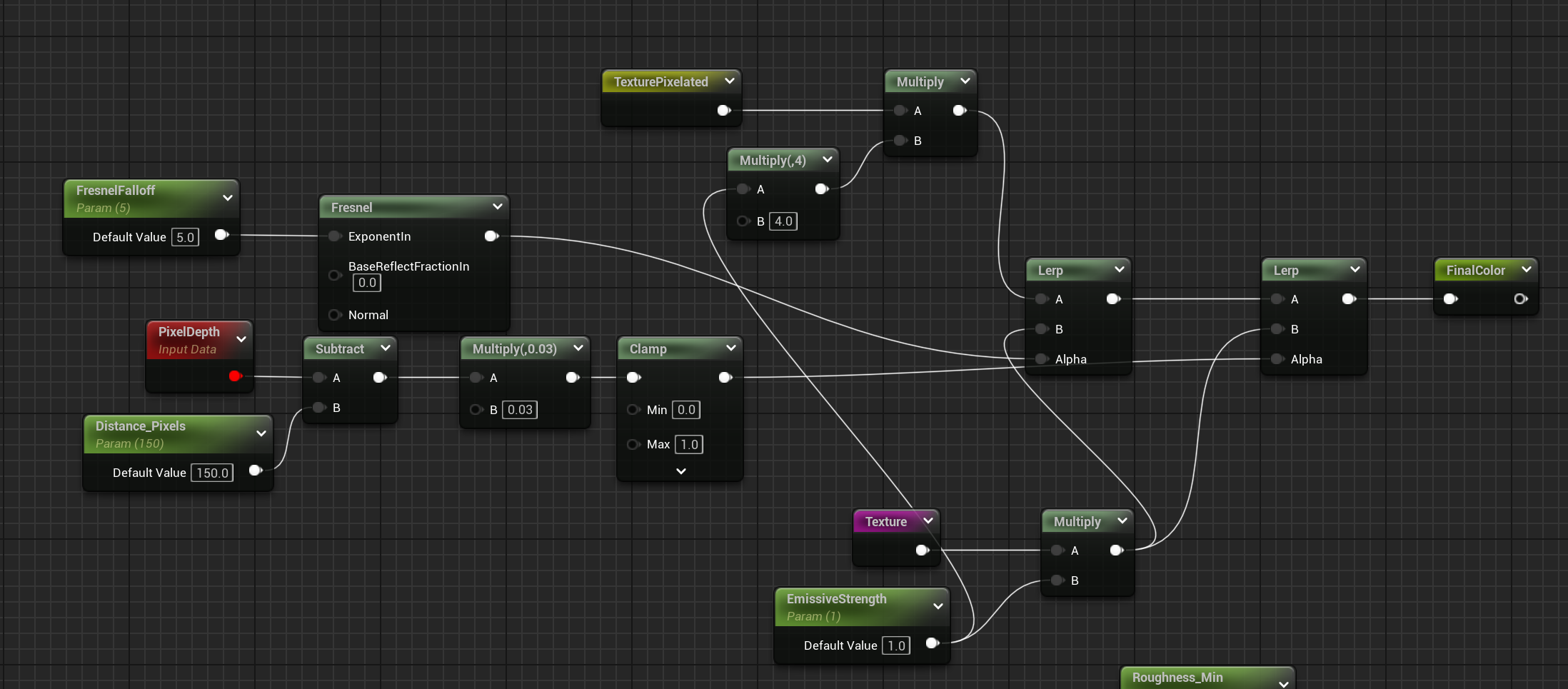
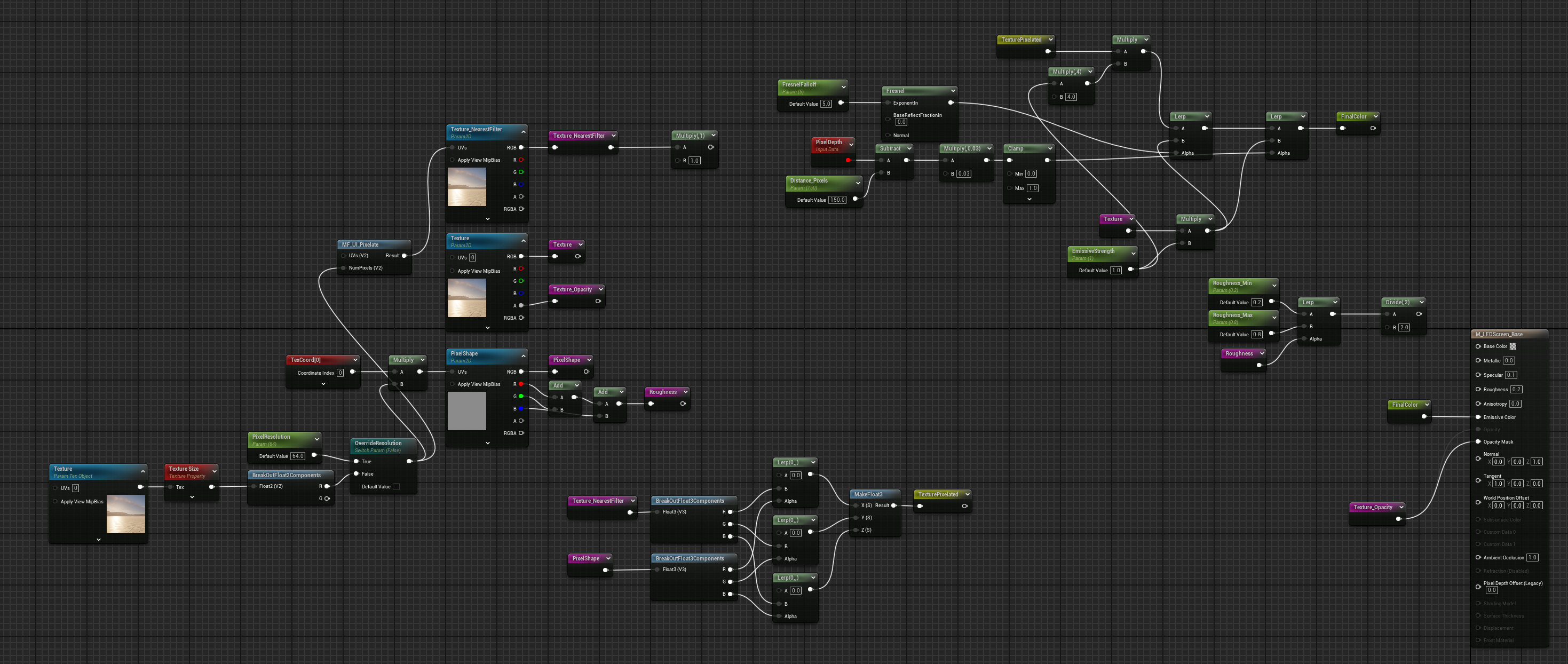
Full Material Breakdown
For those of you who want to replicate this effect, here’s a screenshot of the full material setup:

Implementation Steps
- Create the Material: Start by creating a new material and setting it up for pixelation. Use the MF_UI_Pixelate function to adjust the UVs.
- Define the Pixels: Choose the type of pixel effect you want (Traditional LED, OLED TV, or OLED Watch) and implement it in your material.
- Masking for Distance and Angle: Implement distance and angle-based masking to prevent visual artifacts. This will ensure your LED screen looks great from any viewpoint.
Conclusion
Simulating an LED screen in Unreal Engine is a fantastic way to add realistic displays to your projects. By carefully choosing your pixel type and managing visual artifacts, you can achieve stunning results. I hope this guide helps you create amazing LED screens in your scenes. Happy developing!
Video Demonstrations
Here's a video demonstrating the pixelation effect:
Stay tuned for more updates and happy developing!